Beginners’ Simple Guide If your website has content in multiple languages, you must understand and use the hreflang attribute.
In this post, we’ll cover everything from the basic concept, to implementation, to troubleshooting common issues.
What is hreflang?
Hreflang is an HTML attribute used to specify the language and geographical targeting of a webpage. If you have multiple versions of the same page in different languages, you use the hreflang tag to tell search engines like Google about these variations. This helps them to serve the correct version to their users.
For example, if we Google “apple official website” in the US, this is the first result:

If we do the same in Spain, we see this version of the page:

Hreflang makes this possible.
Why does seo hreflang matter for SEO?
If you’ve spent time translating your content into multiple languages, then you’ll want search engines to show the most appropriate version to their users.
Both Google and Yandex look at seo hreflang tags to help do this.
Bing says hreflang is a weak signal for them and that they mostly rely on the content-language HTML attribute, links, and who’s visiting your site to discern language. However, they still recommend that you use it in their official documentation.
SIDENOTE !
Baidu doesn’t look at hreflang tags. They rely on the content-language HTML attribute.
Catering to the native tongue of search engine users also improves their experience. That often results in fewer people clicking away from your page and back to the search results (i.e., higher dwell time), a lower bounce rate, a higher time on page, etc. all that other good stuff that we believe has a positive impact on SEO and rankings.
But as Google’s Gary Illyes alludes to in this video, hreflang tags can also have a direct effect on rankings because pages in a hreflang cluster share each other’s ranking signals. The page that is the best match will determine the ranking position, but the most relevant page for a user will be shown in the SERPs.
That in itself should be a compelling enough reason to implement hreflang where appropriate.
Still, there’s one other reason why hreflang attributes are important: duplicate content.
Say that you have two versions of your page: one targeting UK readers with British English spellings, and one targeting US readers with American English spellings. These two pages are almost identical, and thus, Google may see them as duplicate content and choose one version to index.
Hreflang tags help Google to understand the relationship between these pages. They will try to show the correct version shown in search results, but it is not guaranteed. Hreflang tags are a signal, not a directive. It’s still best practice to localize the content of pages that use the same language within an hreflang cluster.
You can do this by localizing pricing (e.g., USD vs. GBP), language variants (e.g., trashcan vs. bin for US vs. the UK), and so forth. This is not a concern for translated pages since they are not considered duplicates by Google.
What does a hreflang tag look like?
Hreflang tags use simple and consistent syntax:
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page" />
Here’s what each part of that code means in plain English:
- link rel=“alternate”: The link in this tag is an alternate version of this page.
- hreflang=“x”: It’s alternate because it’s in a different language, and that language is x.
- href=“https://example.com/alternate-page”: The alternate page can be found at this URL.
How to construct a hreflang tag
Constructing a hreflang tag is as simple as looking up the code for your chosen language and filling in the tag. Hreflang supports any two-letter ISO 639-1 language code. (See a full list of them here.)
Example:
Say that we wanted to add a hreflang tag from the English version of our blog post about free keyword tools to the German version. This is the hreflang tag we’d end up with:
<link rel="alternate" hreflang="de" href="https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/" />
All we did was fill in the language code (de for Germany) and URL.
Targeting a locale (optional)
While it’s fine to specify a language and leave it there, hreflang tags also support the addition of a region or country. This is also a two-letter code, but this time it’s in the ISO 3166-1 alpha-2 format (full list). You only need to add this when you wish to target speakers of a particular language in a particular locale. For example:
English speakers in the UK:
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk/hello" />
English speakers in the US:
<link rel="alternate" hreflang="en-us" href="https://example.com/us/hello" />
You can see that the syntax here is: hreflang=“language-country.”
WHY YOU MIGHT NEED TO SPECIFY BOTH
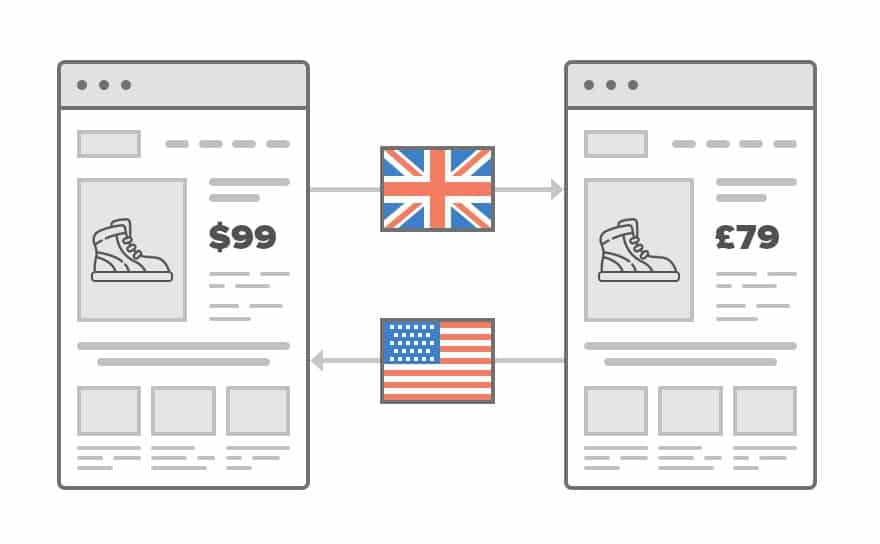
Imagine that you run an ecommerce store selling a single product. Your store ships to both the US and the UK, both of which are predominantly English-speaking countries. However, customers in the US want to buy in dollars, whereas customers in the UK want to buy in pounds.
To solve this problem, you create two versions of your product page. One displays the price in dollars, the other in pounds.
Pricing aside, these two pages are identical, so you need to use hreflang tags to signal to search engines why the two versions exist.
There may also be times when you need to do things the other way around: i.e., target speakers of multiple languages in the same country.
For example, imagine that you have a blog post about budget road trips in Canada. Canada has two official languages: English and French. 56.9% and 21.3% of Canadians speak English and French respectively, so it’s probable that you’ll benefit from having two variants of this post.
The basics of hreflang implementation
Hreflang tags are reasonably simple to implement, and we’ll discuss three methods for doing that in a moment. But no matter which method you opt for, there are three golden rules that you must remember at all times.
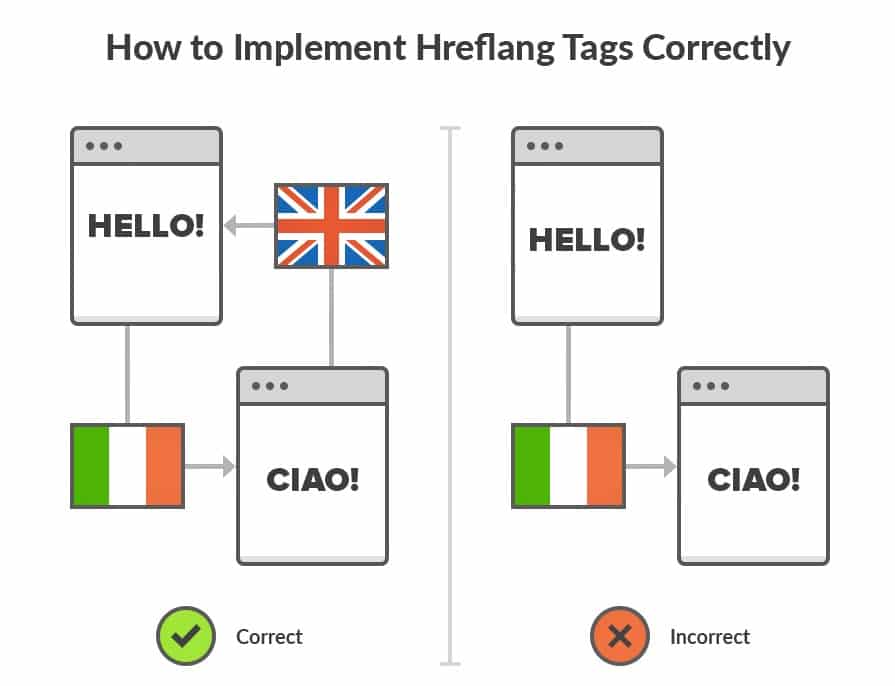
Rule #1: Hreflang tags are bidirectional
It’s critical to understand that hreflang tags work in pairs. In other words, if you add a hreflang tag to an English page pointing to the Italian variant, then the Italian variant must return the favor with a hreflang tag pointing to the English page.
This proves to search engines that you have control over both pages, and that they’re each in agreement about their relationship to one another.
It’s similar to setting a relationship status on Facebook. You could easily declare yourself as in a relationship with Jennifer Aniston or Brad Pitt, but unless they do the same, nobody is going to believe you.

As such, when the tags are broken, or the relationship hasn’t been fully established yet, you may see the wrong page, multiple pages, or the wrong title for the right URL shown in the search results.
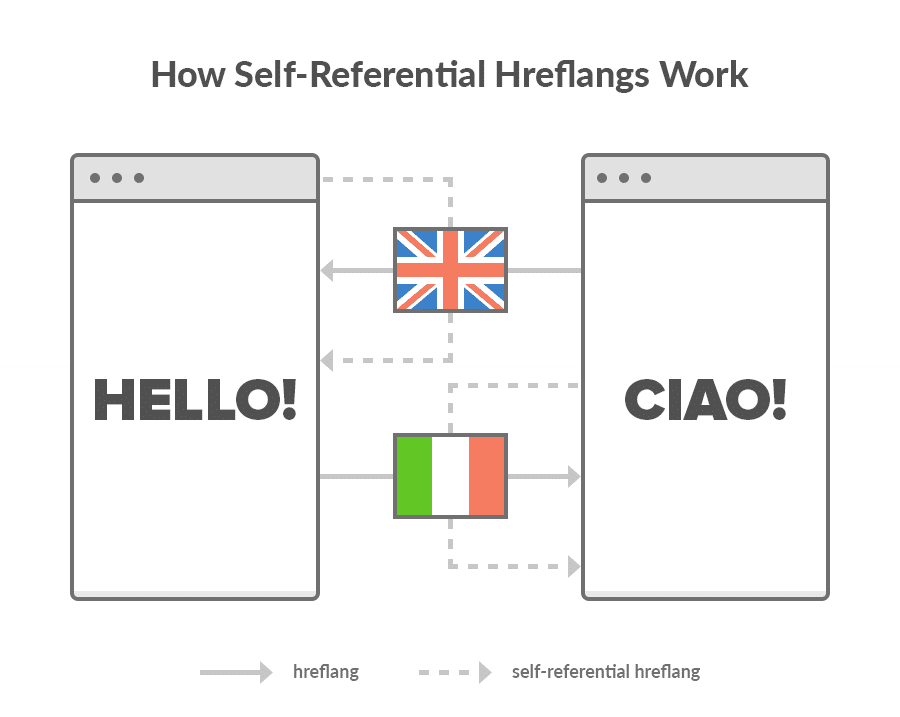
Rule #2: Self-referential hreflang attributes are good practice
Google states that “each language version must list itself as well as all other language versions.” In plain English, that means that every page should have a self-referential hreflang tag i.e., one that points back to itself.
So, if we want to add a hreflang tags between an English page (https://example.com/hello) and an Italian page (https://example.com/ciao), each should have the following hreflang tags:
<link rel="alternate" hreflang="it" href="https://example.com/ciao" /><link rel="alternate" hreflang="en" href="https://example.com/hello" />
The first specifies the URL of the alternate Italian version of the page, and the second is a self-referencing tag that points back to the page itself.
The Italian page would also need both of these hreflang tags.

SIDENOTE !
Google’s John Mueller did recently say that “self referential hreflang is optional – but good practice.” This is at odds with Google’s official recommendation on the matter. So our advice is to use them.
Rule #3: X-default tags are recommended, but not mandatory
The hreflang x-default tag specifies the default or fallback page that gets shown to users when no other language variant is appropriate. You don’t have to use them, but Google recommends that you do. This is what one looks like:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />

PRO TIP
Hreflang tags work on a best-match basis. In other words, Google returns the version of content that it deems to be the best match based on various signals like the user’s country and language settings.
To illustrate how this works, imagine that Google is returning a result for an English-speaking user located in Spain.
Google first looks for a language-country match (e.g., en-es) and returns that page if it exists.
If not, it looks for a language code match (e.g., en-us). Crucially, the country code doesn’t matter. Google simply looks for a matching language code.
If that doesn’t exist, Google will fallback to the x-default version.